Issue
How to create a workspace with a banner and a TGML graphic as the home page.
Product Line
EcoStruxure Building Operation
Environment
Building Operation Workstation
Cause
A graphical overview of a building or area containing a number of buildings can be a logical way for a customer to navigate around a site in Workstation.
Resolution
- Preparation
- Create a folder to contain the graphics and banners to be used.
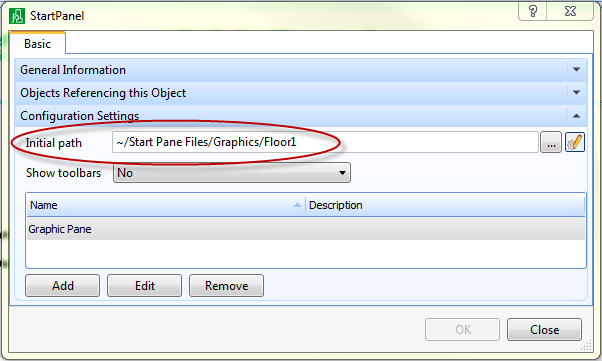
- Create a Panel object
- Right-click the folder and select New->Panel.
- Set the initial path (ie. the home page) to the desired graphic.
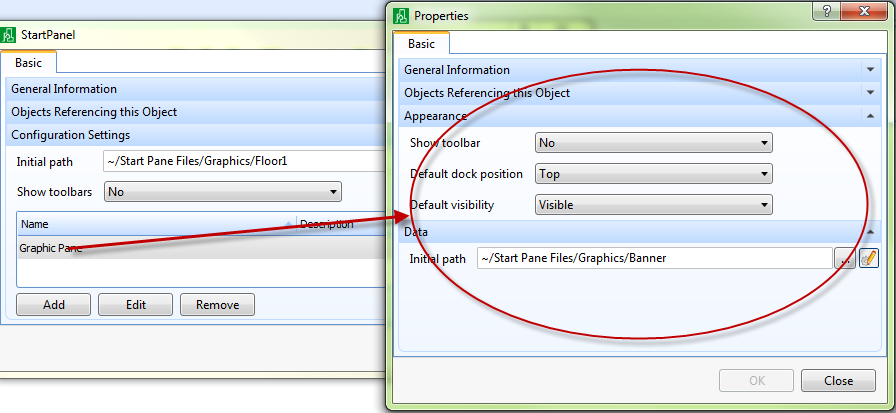
- Add a graphic pane to the panel.
- Edit the graphic pane and select the banner graphic to be used.
- Set the desired layout settings such as Default dock position to Top.
- Create a workspace
- Click on the control panel icon. Select User Accounts - Account Management and then under the Workspaces section click on Add.
- Select the desired security and authority settings.
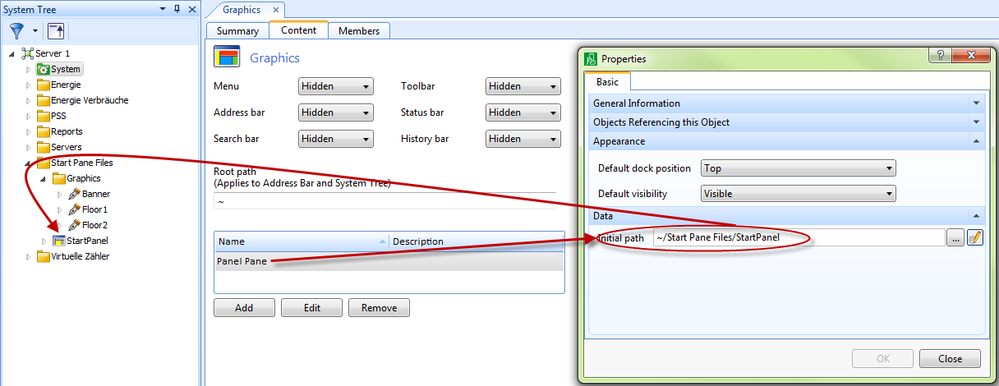
- Add a Panel Pane to Workspace.
- Edit the Panel Pane and set the initial path to the Panel object created in step 2.
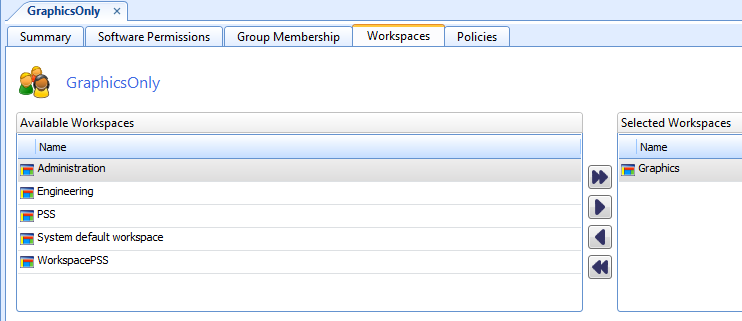
- Assign the workspace to a user group
- Under the Select User accounts - Account Management menu in the control panel select the User Group that is to use this workspace.
- Edit the User Group and go to the Workspaces tab.
- Highlight the appropriate workspace and add it to the Select Workspaces pane by clicking on the arrow.
- Test the workspace
- Log in with the appropriate user and confirm the layout is as desired.
- Log in with the appropriate user and confirm the layout is as desired.