Share Your Feedback – Help Us Improve Search on Community! Please take a few minutes to participate in our Search Feedback Survey. Your insights will help us deliver the results you need faster and more accurately. Click here to take the survey
Customize WebX to Remove Header or Footer
Geo SCADA Knowledge Base
Access vast amounts of technical know-how and pro tips from our community of Geo SCADA experts.
Search in
Improve your search experience:
- Exact phrase → Use quotes " " (e.g., "error 404")
- Wildcard → Use * for partial words (e.g., build*, *tion)
- AND / OR → Combine keywords (e.g., login AND error, login OR sign‑in)
- Keep it short → Use 2–3 relevant words , not full sentences
- Filters → Narrow results by section (Knowledge Base, Users, Products)
-
database
32 -
Web Server and Client
31 -
WebX
19 -
Request Form
18 -
Lists, Events & Alarms
16 -
ViewX
15 -
Setup
12 -
Application Programming
12 -
Telemetry
8 -
Events & Alarms
7 -
Lists
7 -
Mimic Graphics
7 -
Downloads
6 -
Geo SCADA Expert
5 -
SCADA
5 -
IoT
5 -
Support
5 -
Drivers and Communications
4 -
Security
4 -
2025
3 -
IEC 61131-3 Logic
3 -
DNP 3
3 -
Virtual ViewX
2 -
Trends and Historian
2 -
Architectures
1 -
Templates and Instances
1 -
Releases
1 -
Maps and GIS
1 -
Mobile
1 -
Geo Scada
1 -
Tools & Resources
1 -
Privacy Policy
1 -
OPC-UA
1 -
ClearSCADA
1 -
Python
1
- Bookmark
- Subscribe
- Email to a Friend
- Printer Friendly Page
- Report Inappropriate Content
Link copied. Please paste this link to share this article on your social media post.
Customize WebX to Remove Header or Footer
Originally published on Geo SCADA Knowledge Base by Anonymous user | June 09, 2021 05:34 PM
📖 Home Back
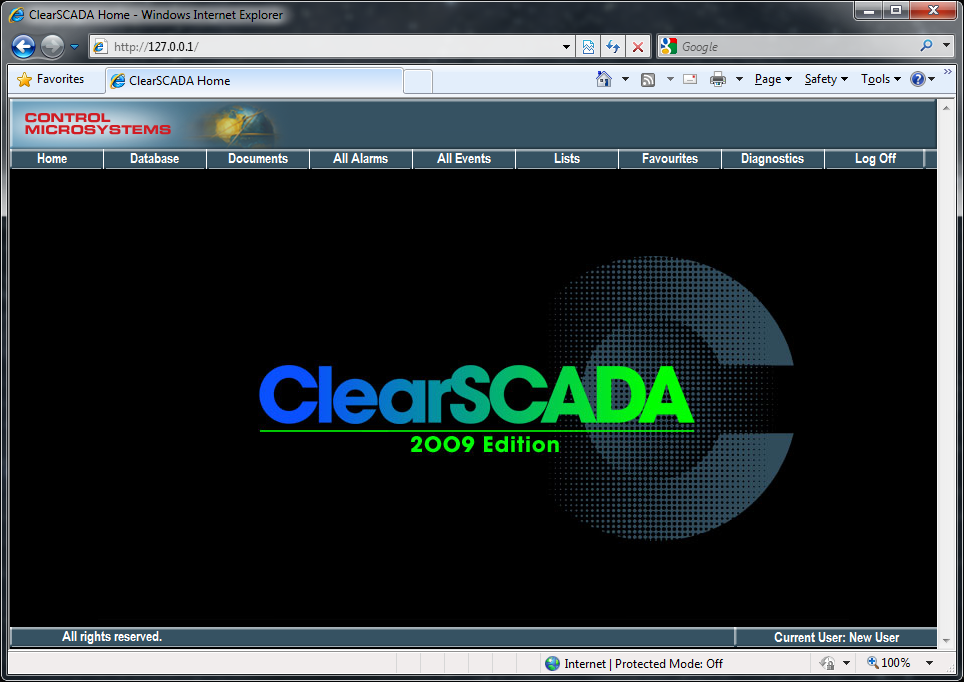
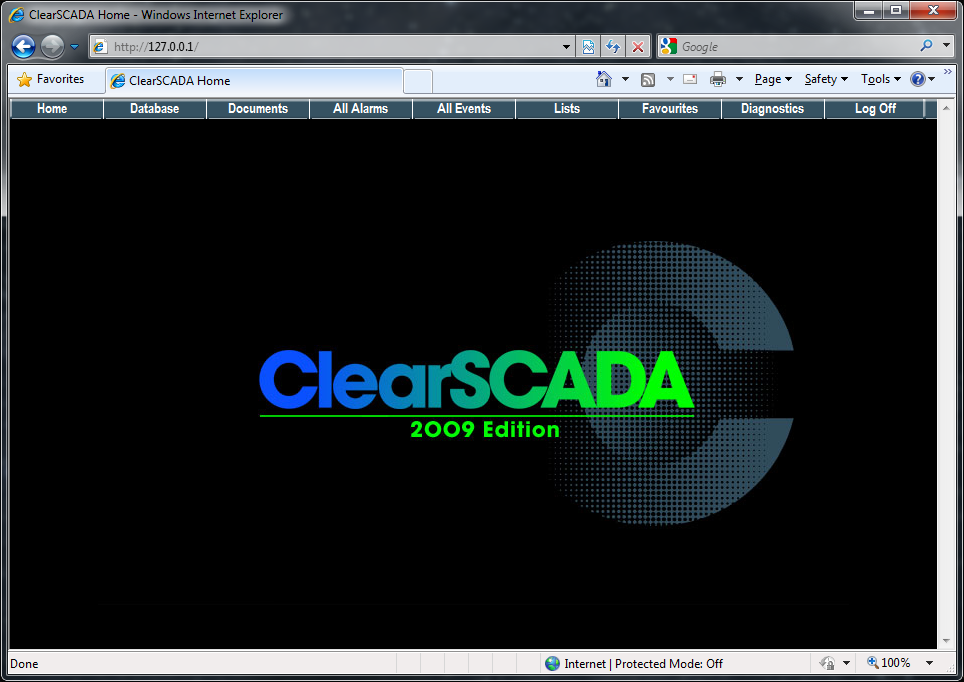
It is possible to modify the layout of the pages shown in WebX by modifying the XML sylesheets on the server. The most common request in this area is to remove the existing header and/or to allow more space for the page ActiveX control on lower resolution monitors.
 WebX.pngWebX.png WebX.pngWebX.png |
 WebX_No_Header_Footer.pngWebX_No_Header_Footer.png WebX_No_Header_Footer.pngWebX_No_Header_Footer.png |
| Standard WebX Layout | Modified WebX Layout to hide the header and footer |
Note: Changing the style sheet may affect compatibility when upgrading or repairing an installation of your system. This means that you may need to make the changes to the style sheet again after an upgrade or repair.
If you move the style sheet to a new location, an upgrade or installation repair will result in a new style sheet being added to the original location of the style sheet. So, following an upgrade or installation repair, you may experience problems on the web server. You will need to copy the style sheet from the old location to the new location and then re-apply the changes to it.
Removing Header
ClearSCADA 2007 R1, 2009 R1 and 2009 R2 (and Service Packs)
For versions of ClearSCADA 2007 R1, 2009 R1 and 2009 R2, alter the stylesheets so that the header is not shown on the WebX client by performing the following steps:
- Locate the 'layout.xsl' style sheet file in your installation.
- Open the 'layout.xsl' file in a program that allows you to edit text, such as Notepad.
- Replace the following line in the 'layout.xsl' file:
<table id="Header" class="Header" border="0" cellspacing="0" cellpadding="0" width="100%">
with:
<table id="Header" class="Header" border="0" cellspacing="0" cellpadding="0" width="100%" style="display:none">
- Save the changes you have made.
ClearSCADA 2007 R0 (and Service Packs) For versions of ClearSCADA 2007 R0, alter the stylesheet so that the header is not shown on the WebX client by performing the following steps:
- Locate the 'common.xsl' style sheet file in your installation.
- Open the 'common.xsl' file in a program that allows you to edit text, such as Notepad.
- Replace the following line in the 'common.xsl' file:
<table id="Header" class="Header" border="0" cellspacing="0" cellpadding="0" width="100%">
with:
<table id="Header" class="Header" border="0" cellspacing="0" cellpadding="0" width="100%" style="display:none">
- Save the changes you have made.
For Earlier Versions
- Locate the 'common.xsl' style sheet file in your installation.
- Open the 'common.xsl' file in a program that allows you to edit text, such as Notepad.
- Remove the following lines from the 'common.xsl' file
-
<tr> <td class="Header" valign="top" width="314"><a href="http://www.controlmicrosystems.com"><img src="/file/images/headerleft.png" width="100%" height="50" border="0"/></a></td> <td class="Header" valign="top" width="*"><img src="/file/images/headermid.png" border="0" width="100%" height="50"/></td> <td class="Header" valign="top" width="436" align="right"><img src="/file/images/headerright.png" width="436" height="50" border="0"/></td> </tr>
- Save the changes you have made.
When you run the WebX client, the headers should now be removed. Removing FooterClearSCADA 2007 R1, 2009 R1 and 2009 R2 (and Service Packs)For versions of ClearSCADA 2007 R1, 2009 R1 and 2009 R2, alter the stylesheets so that the footer is not shown on the WebX client by performing the following steps:
- Locate the 'layout.xsl' style sheet file in your installation.
- Open the 'layout.xsl' file in a program that allows you to edit text, such as Notepad.
- Replace the following line in the 'layout.xsl' file:
-
<table id="Footer" class="menuBar" border="0" cellspacing="0" cellpadding="0" width="100%" style="TABLE-LAYOUT:fixed">
with:
- Save the changes you have made.
-
<table id="Footer" class="menuBar" border="0" cellspacing="0" cellpadding="0" width="100%" style="TABLE-LAYOUT:fixed; display:none">
Author
Link copied. Please paste this link to share this article on your social media post.
Create your free account or log in to subscribe to the board - and gain access to more than 10,000+ support articles along with insights from experts and peers.

