Issue
Is it possible to view web pages from an Xenta server using an iPhone or Android telephone?
Environment
- Xenta Server 5.1.X
- Xenta 511, 527, 711, 731
- Apple iPhone, iPad or Android smart phone mobile app
Cause
An increasing demand from customers to be able to monitor a site via a smart phone web browser.
Resolution
Whilst there are no official apps for iPhone or android smart phones, it is possible to create some static HTML pages which can be viewed in a smart phone web browser. There does however appear to be some restrictions is some web browsers, so try a number of different web browsers before determining if a web page works or not.
The steps below outline how to create a simple variables page that can be viewed with a smart phone. An example is also attached as well as 2 copies of the HTML page that needs to be edited to increase the number of variables on the page.
1. Create a new Xbuilder project with the desired controller.
2. Create the folder structure for mobile users.
a. Add a folder to the tree structure and name it "Mobile pages" or another appropriate name.
b. Right-click on the page and select New\Page\HTML Variable Page.
c. Select the tmpl1form.html template when prompted.
d. 5 variables will be created in the folder under the HTML page. These are called SignalTag_1 - SignalTag_5.
e. If more variables are required, right-click on the folder and select New\Object\Signal. Rename the signal "SignalTag_X" (in the example project SignalTag_6).
f. Rename the variable page if required.
g. Connect the signal tags to the appropriate signals e.g. LON/Modbus etc.
3. Generate the project.
4. Locate the Xbuilder project in windows explorer.
Note the folder structure!
5. Locate the HTML variable page created under Project Name\Target Image\www\info\your folder name\your folder name\
6. Edit the HTML variable page that was created in Xbuilder (either notepad.exe or Microsoft front page or another appropriate HTML editor).
The editing is to connect the extra variables created. In this example SignalTag_6
a. Locate the TAC_validateForm function at row 39. The original file contains 5 signals (as per the template): 'memsignal.4' to 'memsignal.8' Copy the complete text for one of the signals eg. for a boolean signal ,'memsignal.8','b','RinRange0:1' and then paste the text just before the closing bracket for the function. Rename the signal to memsignal.9 (or whatever the next number in the sequence is).
b. Locate the paragraph tr bordercolor = "#000000# that contains the signal memsignal.8.
c. Copy the entire paragraph and paste it in the document between the /tr of the previous paragraph and the tr bordercolor of the memsignal.8 paragraph.
d. Remove the line containing "input type="submit" name="Submit" value="Submit" from the paragraph containing memsignal.8
e. Add the text: " "
f. In the last paragraph containing "input type="Submit"...", change the memsignal.8 text to memsignal.9 and select the correct data type. Save the changes.
7. Copy the edited HTML page from ...\TAC XBuilder Projects\PSS Smart Phone\TargetImage\www\info\PSS Mobile Friendly Site\Mobile Pages to ...\TAC XBuilder Projects\PSS Smart Phone\UserTargetImage\www\info\PSS Mobile Friendly Site\Mobile Pages
This creates the folder structure in the Xenta server when downloading the project.
a. Download the project to the Xenta server (select "All files" when downloading).
b. Browsing the Xenta server should result in a page similar to that shown below.
8. Configure a mobile user and grant the appropriate access levels.
a. In the web interface go to Configuration\User Administration\User Administration and create a new user similar to the example below.
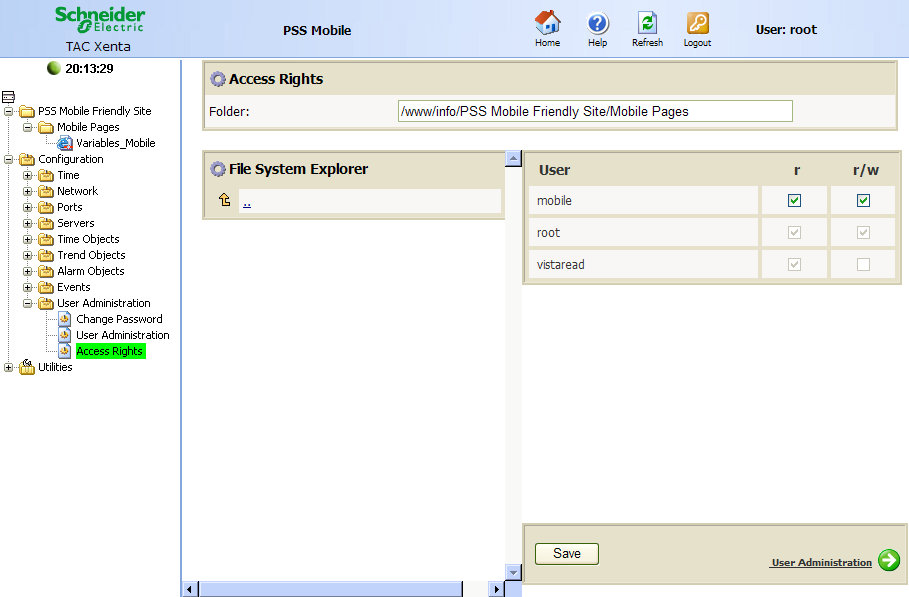
b. Configure the user's access so they can only access the mobile folder and the pages contained within.
9. Log in with the newly created user and check that the view is similar to that shown below.
The values should be able to be updated and submitted using the submit button.
This is a very simple example, but this can easily be built upon with a little knowledge of HTML programming. For example, the home page can be adapted by using FTP to retrieve the intro731.html (or introXXX.html if you're using another Xenta server). Open the file and edit the following paragraph:
You'll see that the text has been changed to "Mobile users, click here" and referred to a page PSS_HVAC/Mobile.html. This mobile.html page can be created and saved in the correct folder under user target image.
Link to Xbuilder project and before and after variables page.